さくらのCDNサービス「ウェブアクセラレーター」の設定方法

さくらインターネット株式会社が、さくらのクラウドのサービスの機能のひとつとして提供しているCDNサービスの「ウェブアクセラレータ」を使って、高速で安定した配信環境を実現するための設定方法を紹介します。
さくらのウェブアクセラレータの特徴
予備知識として、さくらのウェブアクセラレータのサービスは、以下のような特徴があります。
- 初期費用、固定費なしの完全従量課金制で、アウトバウンドトラフィックのみの課金で、5円/1GiB(税込み)。
- 東京拠点と大阪拠点2つの拠点に設置し、OSSを活用したnginxとApache Traffic Serverを組み合わせた構成になっています。
初期費用、固定費なしの完全従量課金。リクエスト課金もなしのアウトバウンドトラフィックのみの課金で5円/1GiB(税込)という低価格を実現。
現在はnginxとApache Traffic Serverを組み合わせたリバースプロキシとして提供されている。
ネットワーク帯域としては東京で40Gbps分、大阪で20Gbps分が用意されており、さくらのバックボーンに接続されている。
特徴を踏まえた使いどころ
日本国内向けの配信ということになりますが、従量課金制で低価格なので、配信の高速化や安定化を担保したい際にサイト規模の大小問わず、活用できるサービスだと思います。
コントロールパネルを使ったサービスの設定
まずは、さくらのクラウドのコントロールパネルにログインします。
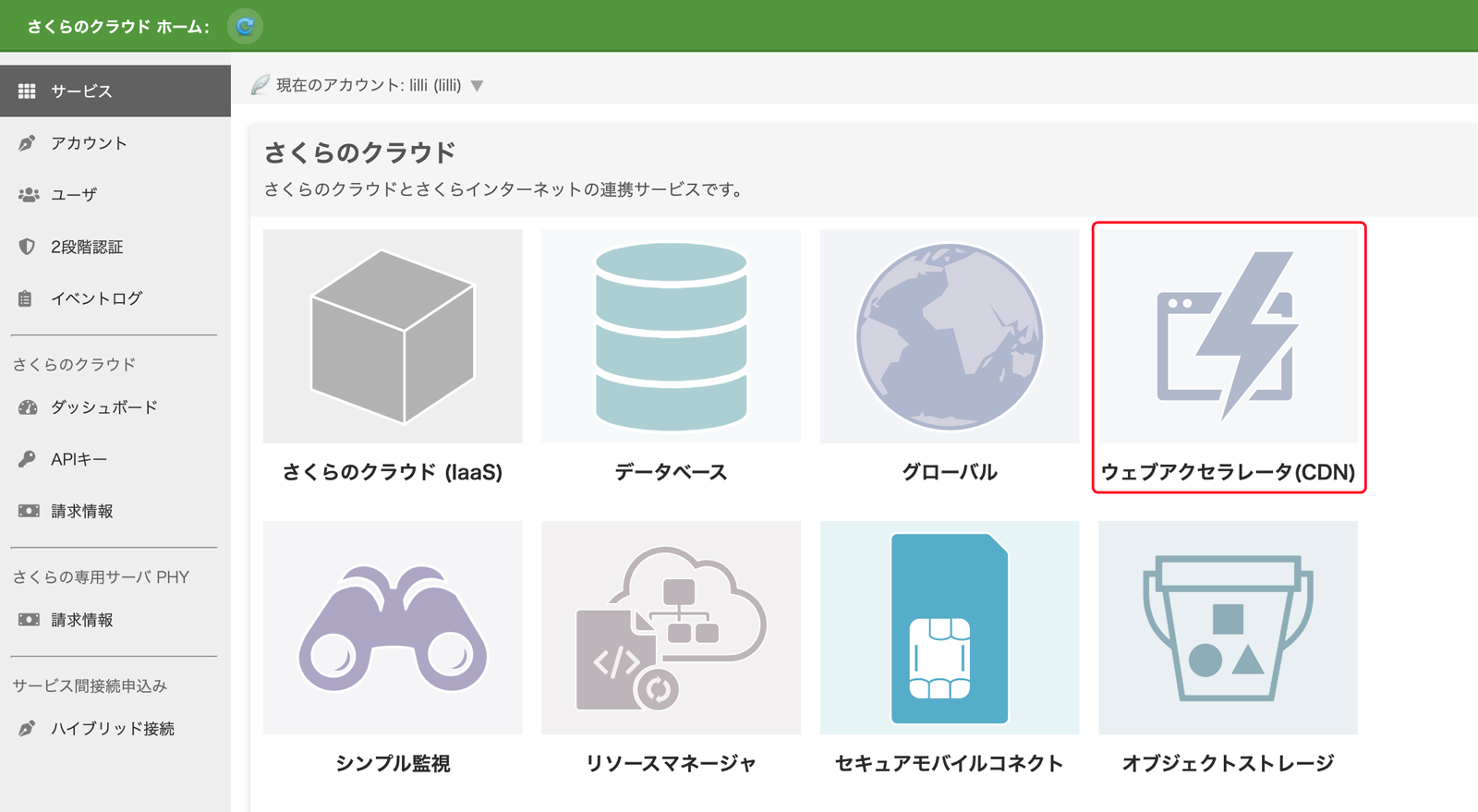
ログインしたら、サービス一覧の中から、「ウェブアクセラレータ(CDN)」のサービスを選択します。

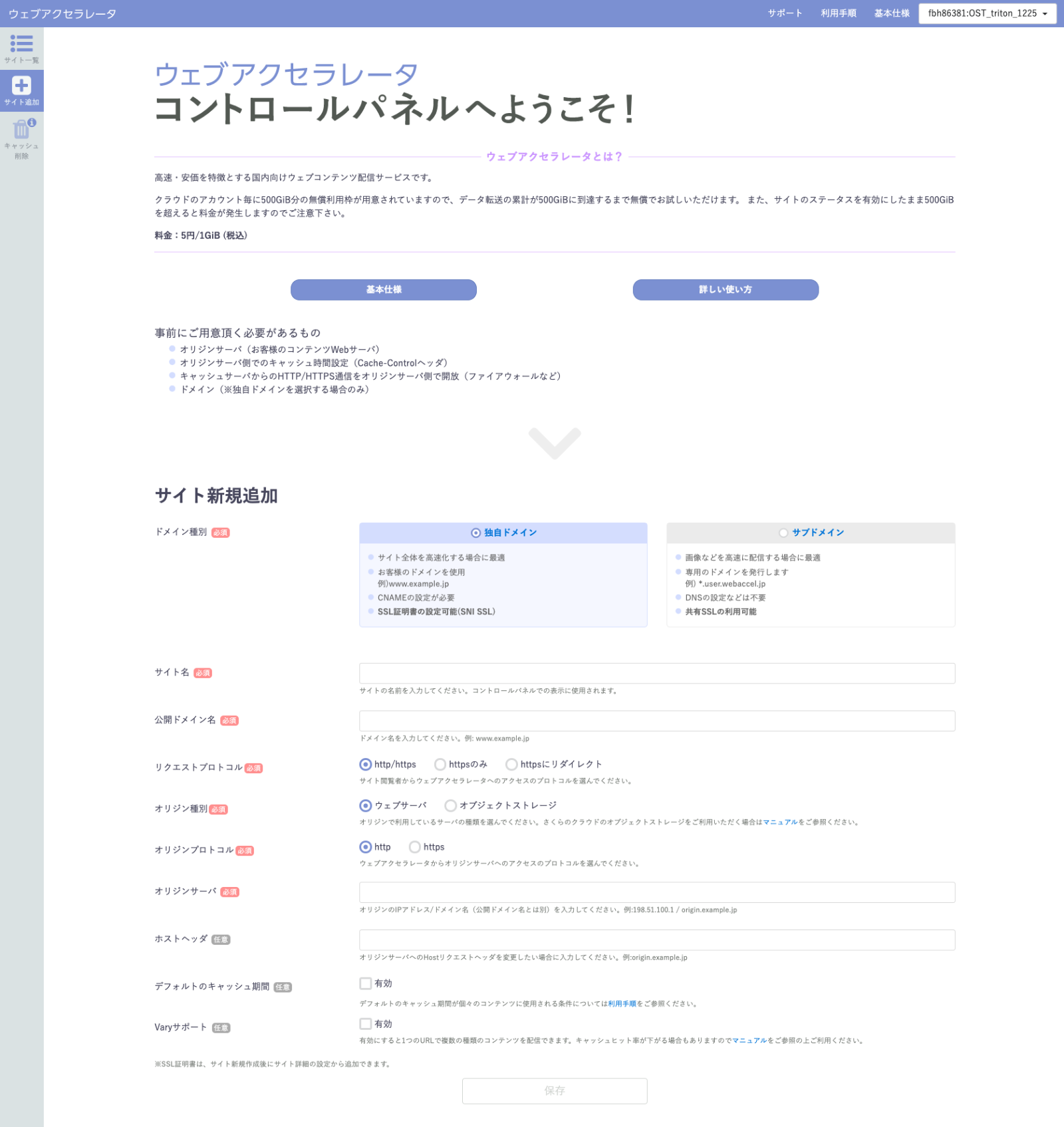
ウェブアクセラレータの設定画面が開くので、「サイト新規追加」の設定を行います。

公式のドキュメントを確認しつつ、以下の情報を登録します。ここでは、独自ドメインを使用する前提で説明しますが、サブドメインを利用する場合も基本的には同じです。
- ドメイン種別
- 配信するドメインを自分で所有するドメインに設定する場合は、「独自ドメイン」を選択し、サービスが用意したドメインを利用する場合は、「サブドメイン」を選択します。
- サイト名
- 識別のためのサイトの設定名を入力します。
- ドメイン名
- 公開に使用するFQDNを入力します。
- リクエストプロトコル
- アクセスの通信をhttpとhttpsどちらも許可する場合は、「http/https」、httpsのみにする場合は、「https」、さらに、httpでのアクセスがあった場合には、httpsにリダイレクトさせる場合には、「httpsにリダイレクト」を選択します。
- オリジン種別
- オリジナルのファイルのアクセス先の種別を設定します。今回は、「ウェブサーバ」を選択して、設定する前提で進めます。
- オリジンプロトコル
- ウェブアクセラレータのサービスから、オリジナルのファイルが設定してあるサーバにアクセスするためのプロトコルを指定します。
- オリジンサーバ
- オリジナルのファイルが設定してあるサーバのドメイン名かIPアドレスを設定します。
- ホストヘッダ
- オリジンサーバへのホストリクエストヘッダを変更したい場合に、ホストヘッダに指定するホスト名を入力します。
- デフォルトのキャッシュ期間
- デフォルトのキャッシュ期間を設定したい場合に有効にします。有効にすると、オリジンサーバのファイルは、基本全て、キャッシュの対象になります。
- Varyサポート
- Varyサポート機能を利用したい場合に有効にします。有効にすると1つのURLで複数の種類のコンテンツを配信することができます。これを利用したい場合は、公式のVaryサポート機能の利用を確認してみて下さい。
DNSの設定
サービス利用の設定が完了したら、コントロールパネルに表示される情報をDNSに設定します。ここでは、「api-origin.hopes.host」 をオリジンサーバとし、「api.hopes.host」を配信ドメインとする設定を例に進めます。

すでに稼働しているドメインを使用する場合には、事前にドメイン認証の設定を行う必要があります。
※ TXTレコード登録による所有権の確認をせずに、CNAMEの設定を行うことも可能ですが、ウェブアクセラレータのステータスの有効化が確認できるまでサイトが閲覧できなくなるため、すでに稼働中のサイトで独自ドメイン設定を行う場合はTXTレコードによる事前認証を行うことをおすすめします。
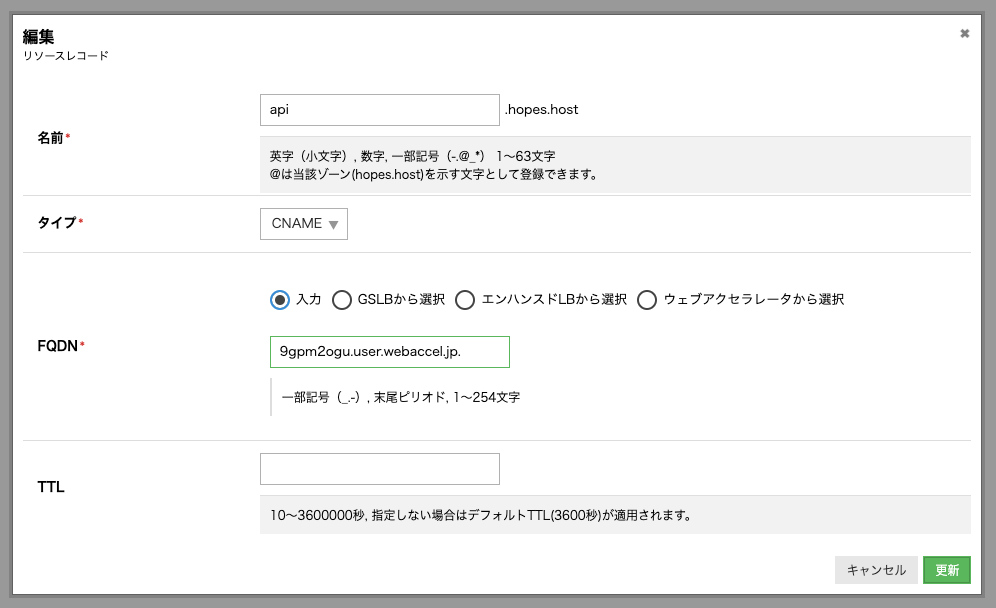
設定する情報を確認したら、DNSレコードを設定します。ウェブアクセラレータサービスから指定されたFQDNが、配信するドメインのCNAMEになるように設定します。
なお、下の画面キャプチャは、さくらのクラウドのDNSの設定画面ですが、DNSサービスは、一般的なDNSの設定ができれば、さくらのクラウドのものである必要はありません。

サイトの有効化とSSL証明書の設定
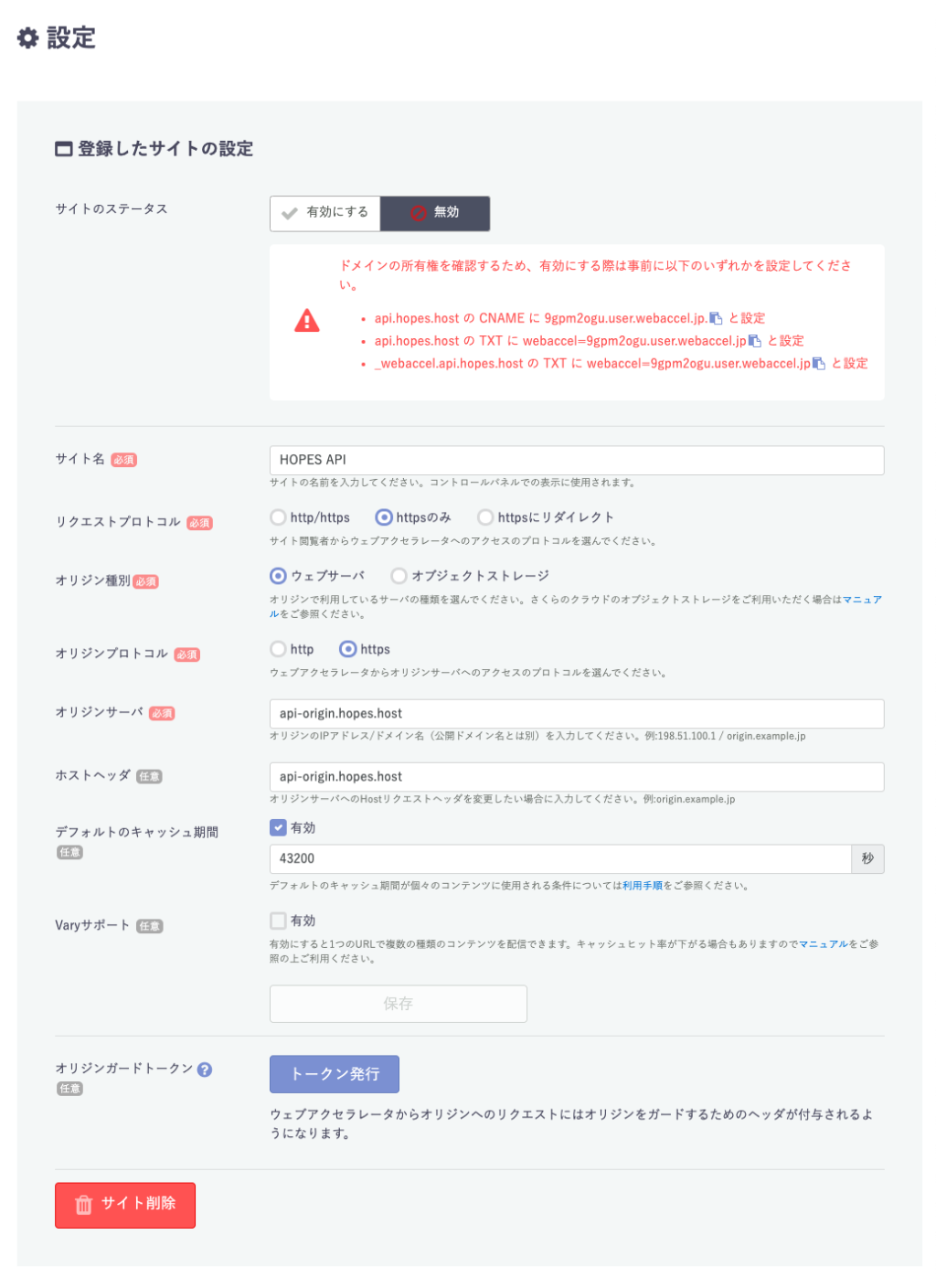
DNSの設定が完了したら、コントロールパネルに戻って、サイトのステータスを有効します。

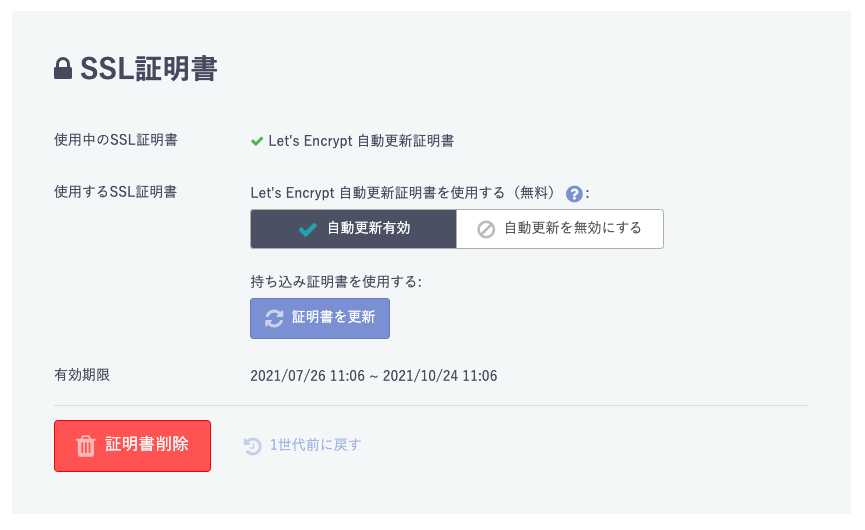
また、さくらのウェブアクセラレータサービスには、Let’s EncryptによるSSL証明書の自動更新機能が備わっています。設定は簡単で、自動更新有効を選択するだけで、SSL証明書の設定が完了して、以後自動更新してくれます。

オリジンサーバの設定
ウェブアクセラレータは、s-maxageレスポンスヘッダで制御する仕様となっています。また、コントロールパネルでも、デフォルトのキャッシュ期間を有効にしている場合は、サーバ設定のs-maxageが優先されます。
(1)オリジンサーバ側で設定する場合:オリジンサーバのCache-Control: s-maxageレスポンスヘッダで制御
(2)コントロールパネル側で設定する場合:コントロールパネルでのキャッシュ期間設定で制御
オリジンサーバ、コントロールパネルの両方で設定がされている場合は仕様によりオリジンサーバ側の設定が優先されコントロールパネル側の設定は適用されません。
コンテンツのキャッシュ設定
Cache-Controlヘッダにs-maxageを設定します。Apacheの場合、キャッシュをしたいファイルを指定して、以下のように設定します。
<Files ~ "\.(json|gif|jpe?g|png|ico)$ ">
Header set Cache-Control "s-maxage=2592000, public"
</Files>
オリジンガードの設定
オリジンサーバのコンテンツは、基本的にウェブアクセラレータを通して配信されるものです。これを前提として、ウェブアクセラレータに備わっているオリジンガード機能は、ウェブアクセラレータサービス以外からのアクセスを許可しないようにするための機能です。
オリジンのウェブサーバに「オリジンガードトークン」の値が一致する場合のみアクセス許可の設定をすることで、「オリジンガードトークン」の値を持たないリクエストは拒否され、悪意のある攻撃者やサイト閲覧者(エンドユーザ)がオリジンサーバに直接アクセスすることを防ぐことができます。
設定は、コントロールパネルの「登録したサイトの設定」の「オリジンガードトークン」の項目でトークン発行の手続きを行うとトークンが発行されるので、そのトークンの情報をオリジンサーバに設定します。

nginxの場合は、以下のような設定になります。
server{
location / {
if ($http_x_webaccel_guard != "JpqvcA4yHWIzouhlZmQcDA") {
return 403;
}
}
}ウェブアクセラレータ配信環境の動作確認
ここまでで、ウェブアクセラレータの基本的な設定は完了しましたので、正常に動作しているか確認を行います。
CDNキャッシュ配信の動作確認
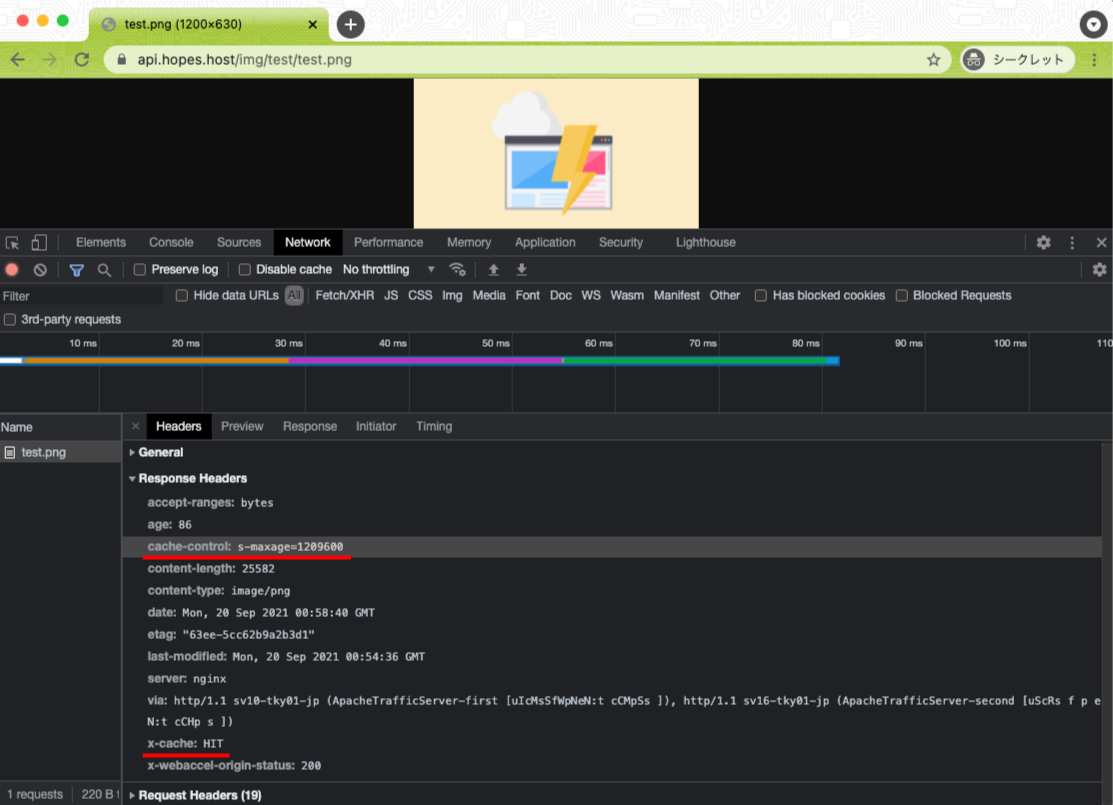
コンテンツキャッシュの設定で、設定した特定の画像ファイルがウェブアクセラレータからCDNキャッシュ配信されているかを確認します。
cache-controlに、s-maxage=1209600が設定され、x-cacheがHITになっていることが確認できます。

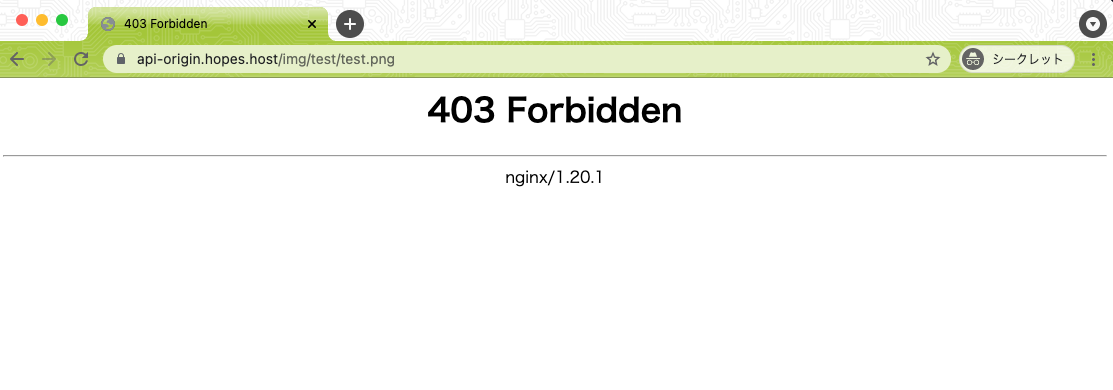
オリジンガード機能の動作確認
キャッシュ配信された「https://api.hopes.host/img/test/test.png」の画像のオリジナルの設置先「https://api-origin.hopes.host/img/test/test.png」には、直接アクセスできないことが確認できます。

PHPによるキャッシュ制御
ウェブアクセラレータは、すでに記載のとおり、Cache-Control: s-maxageレスポンスヘッダで制御する仕様になっています。要するにこの設定があればキャッシュ対象にすることができます。この設定をPHPから制御して動作を確認します。
下記コードのURLにウェブアクセラレータ経由でアクセスして、リロードすると、キャッシュ配信が有効になっており、10秒ごとにしか更新されないことが確認できました。
<?php
header("Cache-Control: s-maxage=10");
echo gmdate('D, d M Y H:i:s T', time());
?>セッションを使うとキャッシュは無効
PHPで制御する際の注意点として、デフォルトのままだと、セッションを使用すると、キャシュされないという問題があります。
var_dump(session_cache_limiter());で確認すると、デフォルトでは、「nocache」が設定されており、これで、
session_start();とすると、「pragma: no-cache」が設定され、「expires:」には、過去日付が設定されるためです。
そもそも、セッションを使用するコンテンツは、キャッシュしないの方が良いと考えられるので、正しい動作かと思いますが、「php.ini」の「session.auto_start」の設定等を変更したりしていて、キャッシュしたいコンテンツのセッションが有効になっていることに気づかない場合もあるので、覚えておくと良いかと思います。
2022年01月01日に投稿されました。
2023年09月25日に更新されました。