WordPressのアイキャッチ画像の設定

ページ内容のイメージを伝え、主にユーザーの目を引くことを目的として、設定するのがアイキャッチ画像です。WordPressでは、設定によって、記事一覧等のサムネイル画像やOGPの画像としても利用されます。このアイキャッチ画像の設定方法について紹介します。
アイキャッチ画像を有効にする
アイキャッチ画像の設定項目は、環境(テーマ)によっては、表示されていません。

アイキャッチの設定項目がありません。
その場合には、functions.phpに以下のように設定します。
add_theme_support('post-thumbnails');投稿・ページ編集画面に投稿サムネイルセクションを表示させるには、テーマ内で対応を宣言する必要があります。
確認すると、アイキャッチ画像の項目が表示されていることが確認できます。

アイキャッチ画像の設定項目が表示されるようになっています。
アイキャッチ画像の設定
項目が表示されたらアイキャッチ画像を設定します。

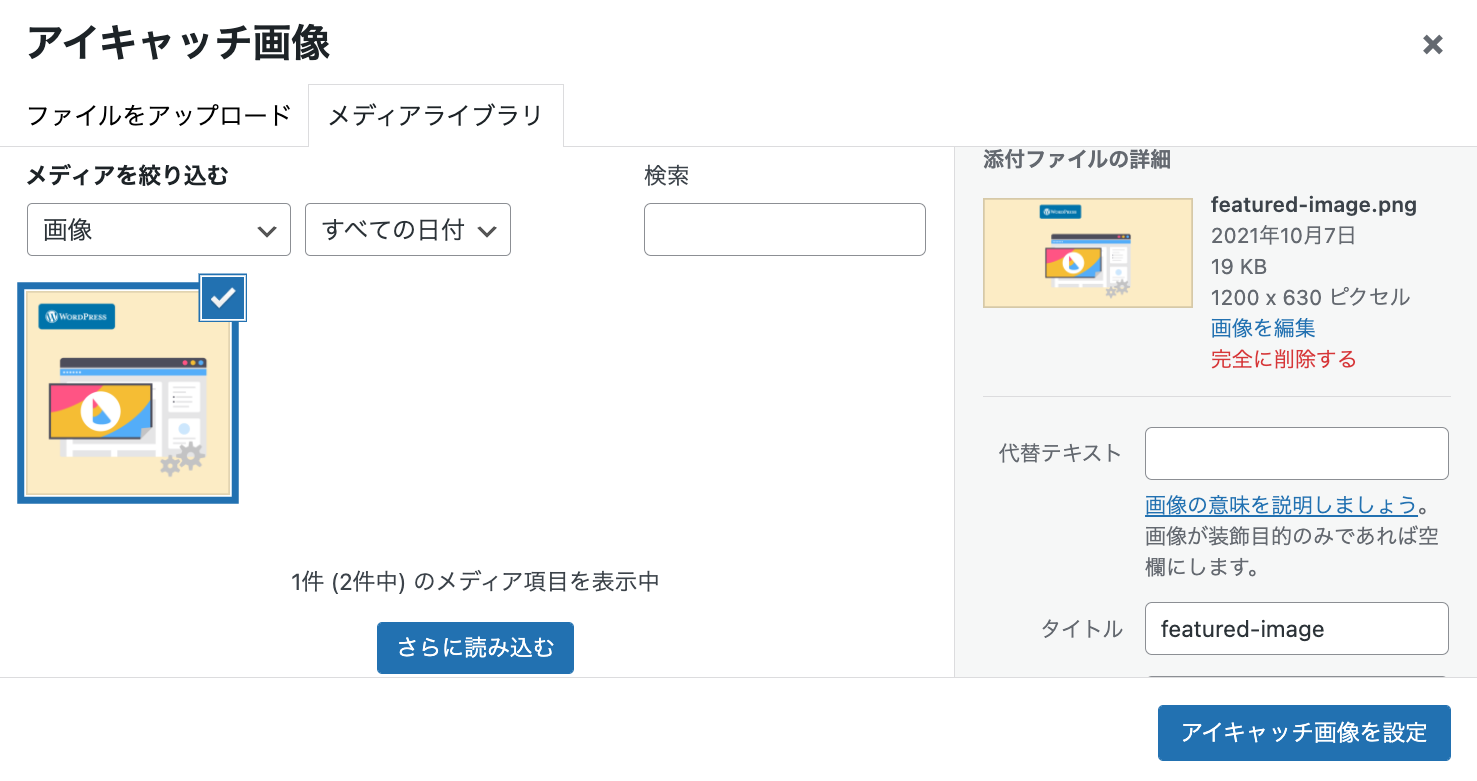
アイキャッチ画像の画像を設定。
アイキャッチ画像をアップロードします。

画像設定を行います。

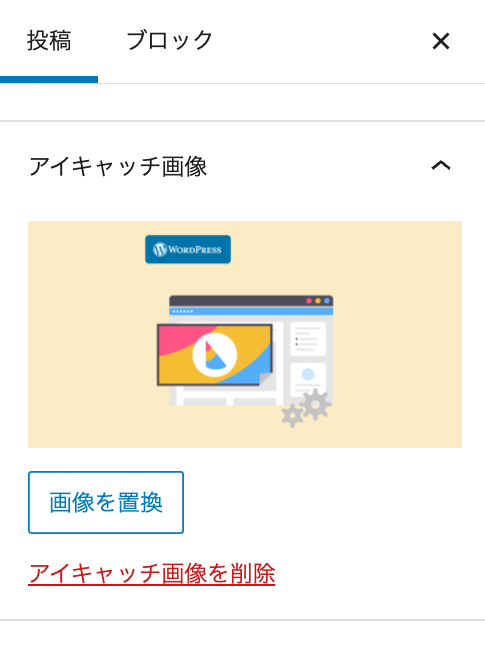
確定するとアイキャッチ画像が設定されます。

アイキャッチ画像の設定完了。
アイキャッチ画像のコード
設定が完了したら、アイキャッチ画像のコードについて、確認と設定を行います。
the_post_thumbnail()による表示
WordPressのアイキャッチ画像について表示する関数「the_post_thumbnail()」が用意されています。
現在の投稿について、投稿編集画面で設定されたアイキャッチ画像(以前は投稿サムネイルと呼ばれていました)を表示します。
これを使って表示してみます。
if(has_post_thumbnail())
{
the_post_thumbnail();
}設定されるHTMLコードは以下になります。
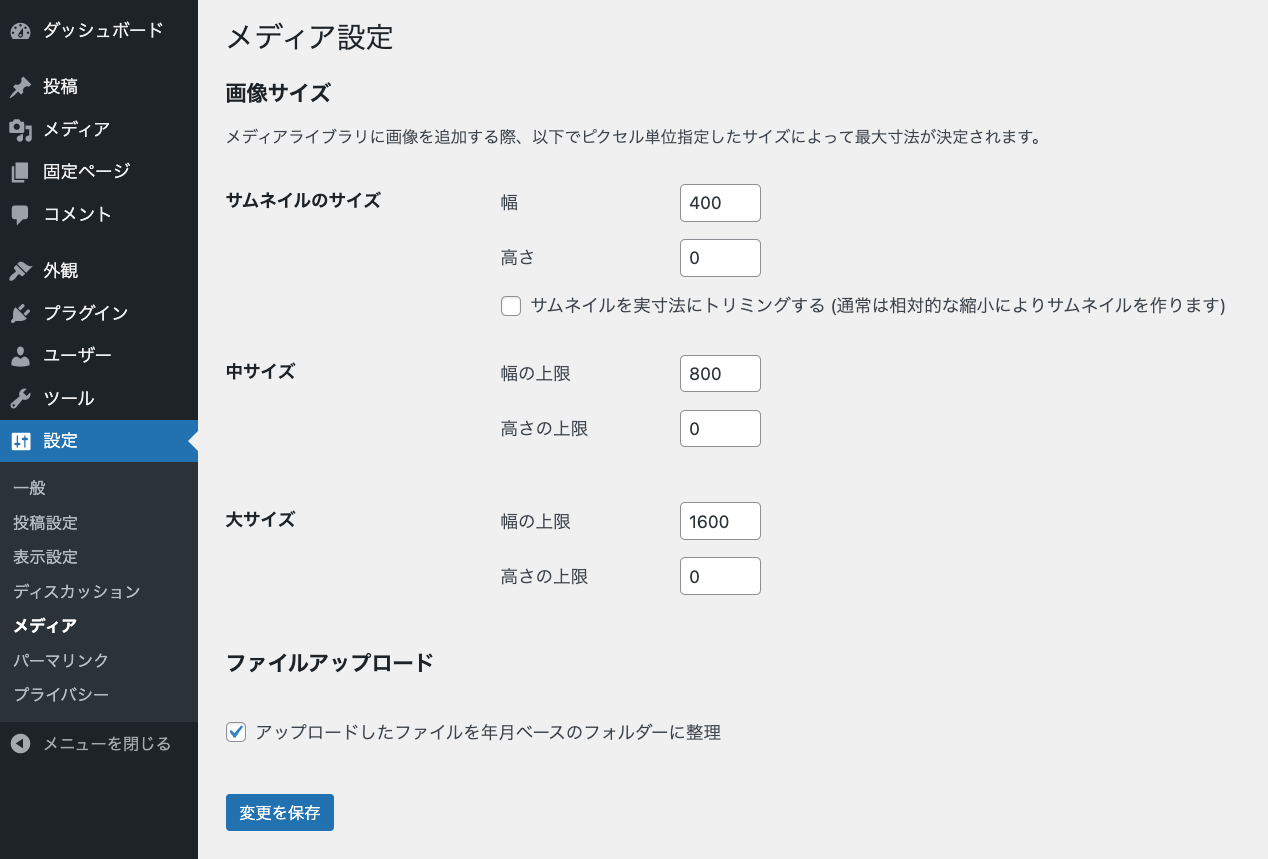
<img width="1200" height="630" src="/wp-content/uploads/2021/10/featured-image.png" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="アイキャッチ画像の設定" loading="lazy" srcset="https://www.hopes.host/wp-content/uploads/2021/10/featured-image.png 1200w, https://www.hopes.host/wp-content/uploads/2021/10/featured-image-800x420.png 800w, https://www.hopes.host/wp-content/uploads/2021/10/featured-image-400x210.png 400w, https://www.hopes.host/wp-content/uploads/2021/10/featured-image-768x403.png 768w" sizes="(max-width: 1200px) 100vw, 1200px" />画像サイズについて、「thumbnail」、「medium」、「large」、「full」から指定することもできます。このサイズは、コントロールパネルの「設定」-「メディア設定」-「画像サイズ」で指定したサイズになります。

以下のようにサイズを指定することができます。
the_post_thumbnail('thumbnail');
the_post_thumbnail('medium');
the_post_thumbnail('large');
the_post_thumbnail('full');サイズを直接指定したい場合には以下のように指定します。
the_post_thumbnail(array(80, 80));また、「get_the_post_thumbnail()」を使って以下のように書くこともできます。
$featured_image = get_the_post_thumbnail();
echo $featured_image;特定の情報を取得して汎用的な表示に対応する
imgタグベースではなく、特定な情報を取得して、汎用的な表示に対応できるようにしてみます。
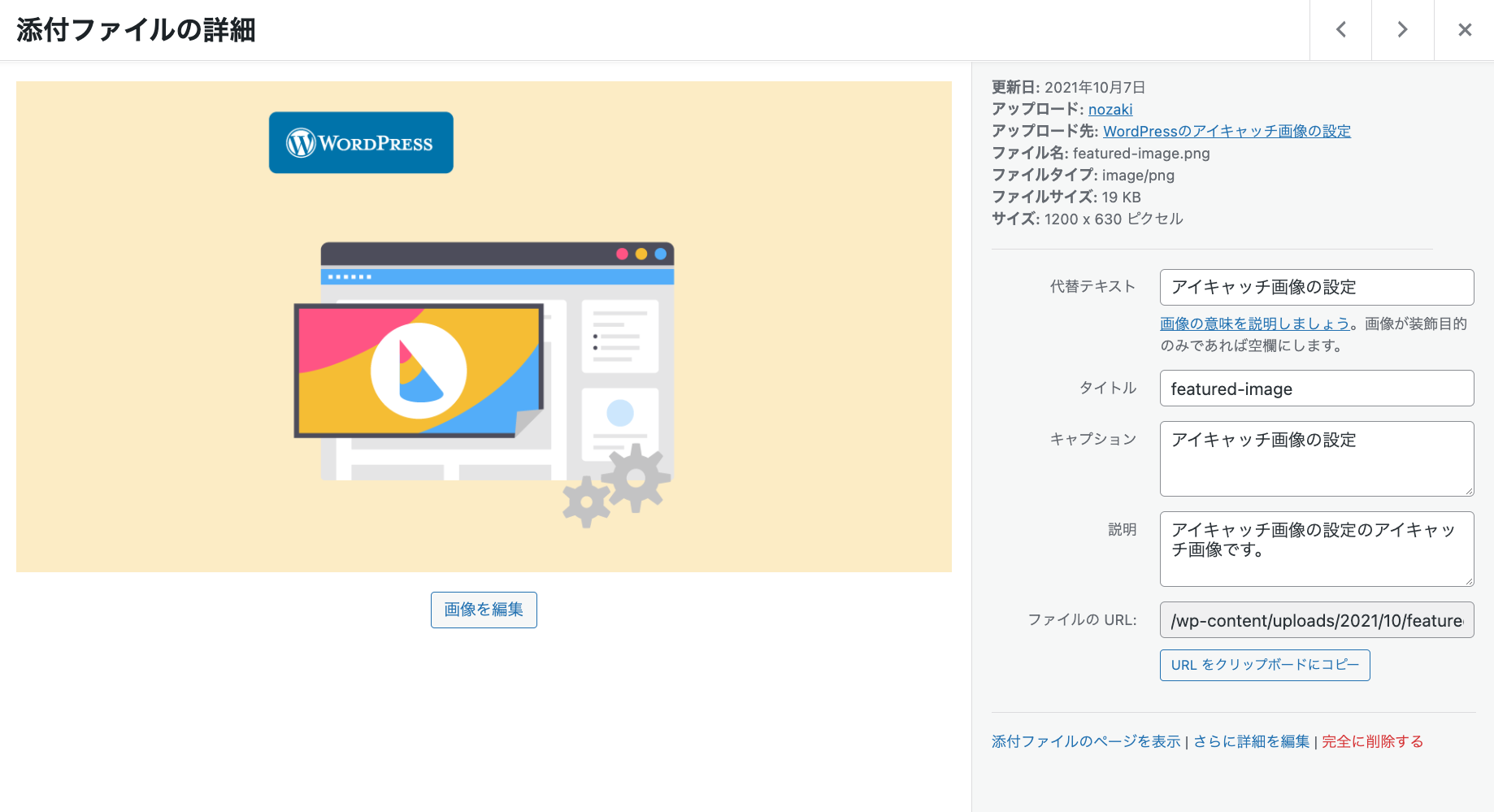
メディアライブラリで下記のように設定している項目や画像のサイズ等について、

以下のようなコードで取得することができます。
$id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($id, 'full');
$url = $img[0];
$width = $img[1];
$height = $img[2];
$info = get_post($id);
$title = $info->post_title;
$caption = $info->post_excerpt;
$description = $info->post_content;URLについては、
$url = get_the_post_thumbnail_url(); でも取得することができます。
あとは、使う場所によって、使用する情報を選んで、imgタグを形成するように設定すれば良いかと思います。例えば、HOPESブログでは、シンプルに以下のように設定しています。
<!-- Featured Image -->
<?php if(has_post_thumbnail()) : ?>
<div class="ogp">
<img src="<?=get_the_post_thumbnail_url()?>" alt="<?php the_title() ?>">
</div>
<?php endif; ?> 2022年01月03日に投稿されました。
2022年01月04日に更新されました。